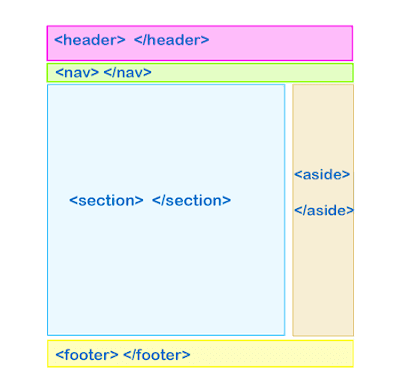
اقدم لكم الهيكل الاساسي لتخطيط صفحة html .
اقدم لكم الهيكل الاساسي لتخطيط صفحة html .
عناصر تقسيم صفحات الويب في html
تخطيط الصفحة :
- 1 - رأس الصفحة
- 2 - قلب الصفحة الذي يحتوي على ثلاث كتل أساسية و هي :
- قائمة الإبحار الأفقية
- العمود الأيمن
- المحتوى الأساسي
- 3 -و أخيرا ، قدم الصفحة
<body> <header> </header> <!-- رأس الصّفحة --> <div> <!-- قلب الصّفحة --> <nav> </nav> <!-- القائمة الأفقية --> <div> <aside> </aside> <!-- العمود الأيمن --> <section> </section> <!-- المحتوى الرّئيسي --> </div> </div> <footer></footer> <!-- قدم الصفحة --> </body>
أين اختفى وسم div إذاً ، و لقد اعتمدنا عليه كليا في السابق ؟
طبعا يمكنكم استعمال وسم div ، فهو وسم مهم و لم يفقد أبدا بريقه ، يمكنكم استعماله متى تشاؤون و خاصة داخل هذه الوسوم أو حتى أنه يمكننا إحاطتها كلها بوسم div مثلا للتحكم العام في الصفحة .
من الآن اعتمدوا على هذه الوسوم لهيكلة صفحتكم النموذجية . و بالمناسبة سيكون مثالنا هذا ، هو القاعدة التي سنبني عليها موقعنا .