بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
تعلم اسياسيات html لعمل قائمة افقية بال css
القائمة الأفقية html يتم جعلها أفقية باستخدام التصميم من خلال أكواد الـ CSS
في البداية و كالعادة بعد كتابة الأكواد الألزامية لأنشاء اي موقع الويب بالإضافة للكود
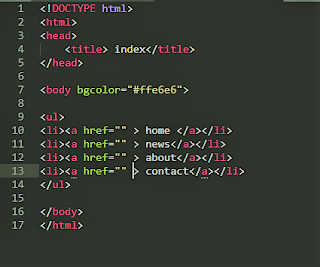
اولا نعمل قائمة كما في الشكل الاتي
الشكل السابق قائمة مكونة من اربعه قوائم منسدلة ونريد ان تظهر بشكل افقي رائعه الان تابع معي كيفية جعل القائمة افقيه ب css
كود css لجعل القائمة افقيه
يوضع الكود بين <head> و <head> داخل وسم <style>
<style>
} ul
;list-style-type: none
;padding: 0; margin:0
;overflow: hidden
;background: #333
{
} li
;float: left
{
} li a
display: inline-block
;color: white
;text-align: center
;padding: 14px 16px
;text-decoration: none
{
} li a:hover
;background-color: #111
{
} ac.
;background-color: red
}
</style>
خاصية list-style-type الخاصية تحدد نوع عنصر القائمة علامة وللتحكم في شكل ظهورها.
خاصية list-style-type الخاصية تحدد نوع عنصر القائمة علامة وللتحكم في شكل ظهورها.- خاصية padding تعتبـر بمثـابه هوامـش خارجيـة حواليـن العنـصر
- خاصية margin تعتبـر بمثـابه هوامـش داخلـيه للعنـصر او تستطيع القـول انه العلاقه بين العنصر نفـسه وما بداخله من أبناء
- خاصية overflow تقوم بتقطيع جزء من المحتوى, أو إضافة شريط التمرير (ScrollBar), عندما يكون المحتوى كبيرًا جدًا بحيث لا يمكن احتوائه في منطقة محددة. حيث القيمة hidden: تعني أنه سيتم تقطيع المحتوى, والجزء اﻷخر من المحتوى لن يظهر.
- background تعني خلفية القائمة
- التعويم float تحديد الجانب الذي تتدفق حوله العناصر الأخرى حول العنصر العائم.
- خاصية display وهي مسئولة عن طريقة ظهور العنصر داخل الصفحة. وتحديدا علي يظر العنصر علي نفس السطر او يفرض سطر جديد حيث inline-block وهى دمج ميزه من ال inline و block بمعنى ان تقوم العناصر المعطى لهم هذه القيم بالمجىء بجانب بعضهم البعض و العناصر تيجـى تحت بعض
- خاصية text-decoration لتنسيق النص كتسطيره أو تشطيبه